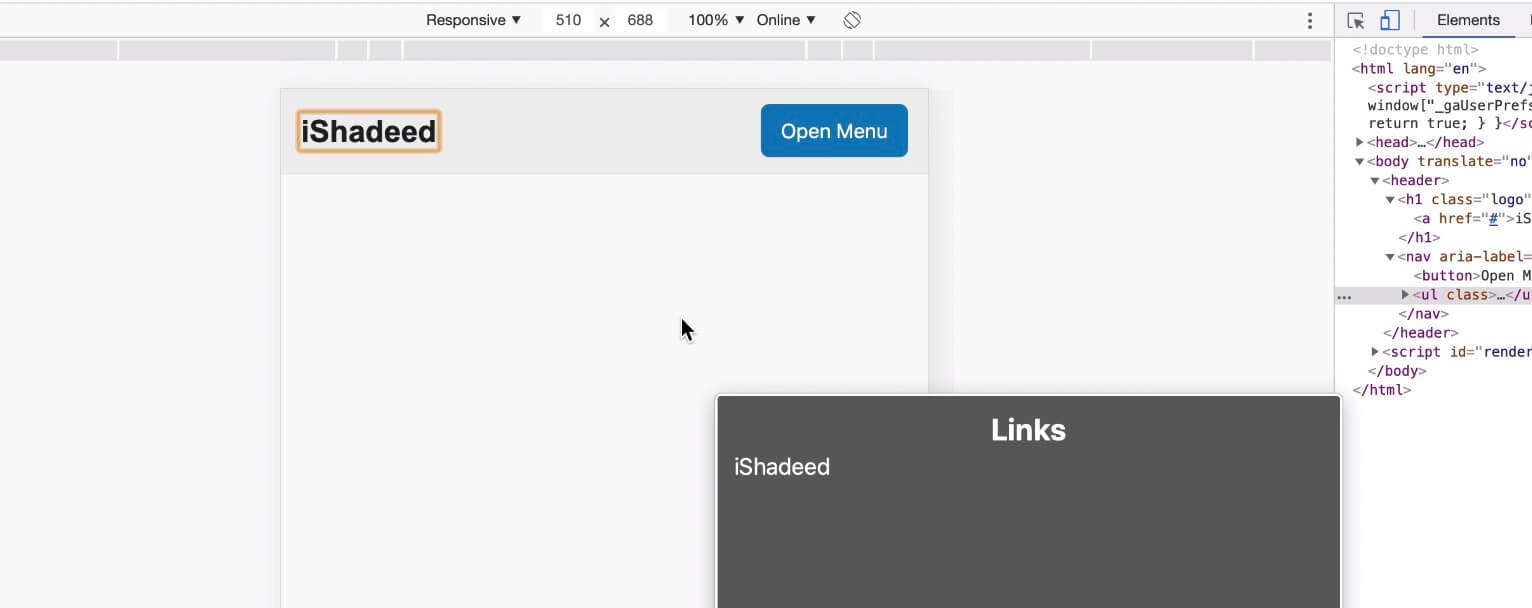
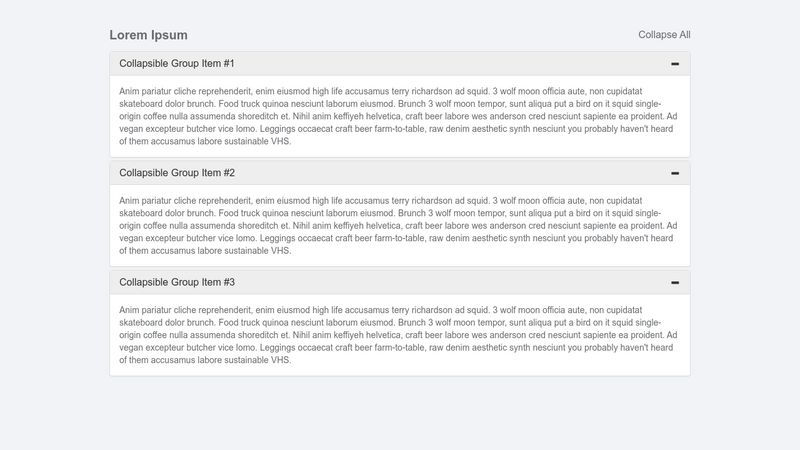
How to automatically close all collapsible elements inside of the accordion when closing the accordion? - GeeksforGeeks
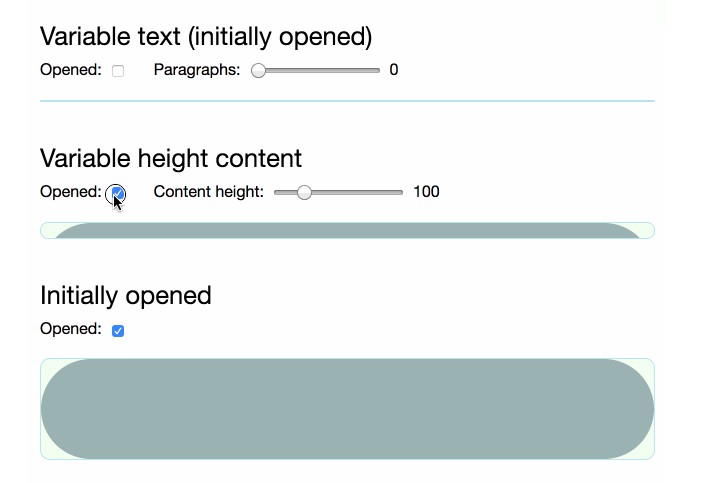
GitHub - nkbt/react-collapse: Component-wrapper for collapse animation with react-motion for elements with variable (and dynamic) height

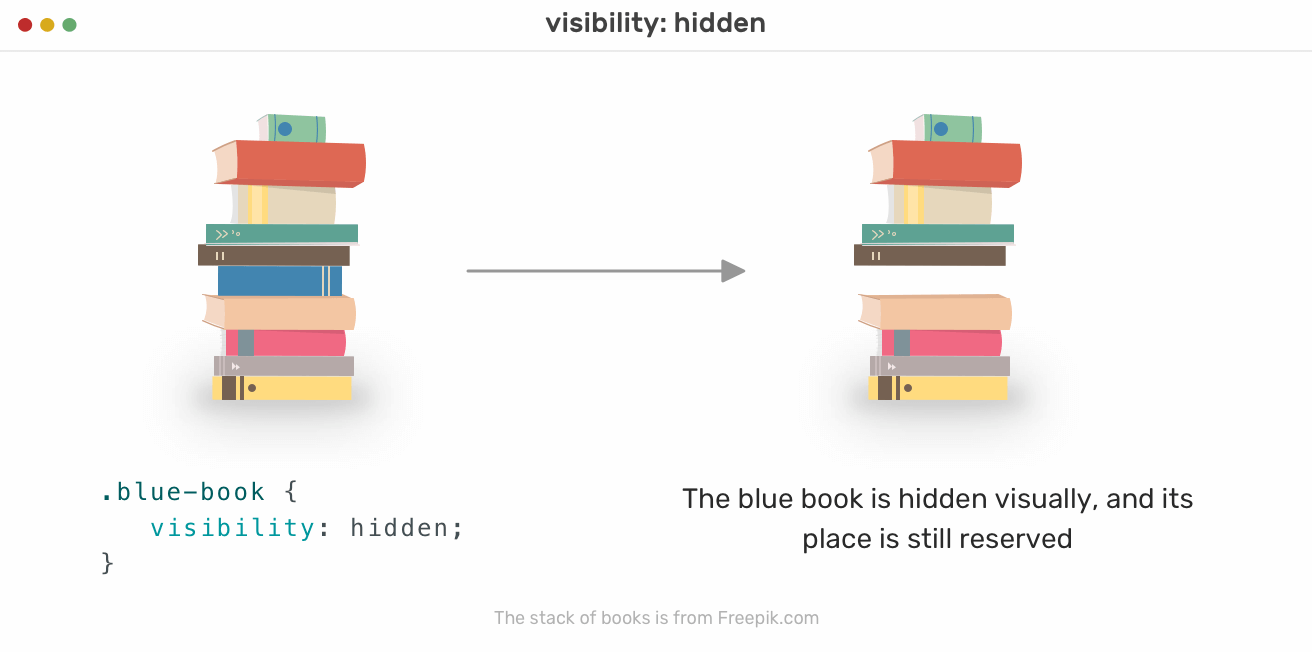
Add faded text in React components using CSS Transitions and Animations | by Cam Dziurgot | Dev Genius
















![Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021] Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5 sidebar templates [updated in 2021]](https://d1r27dnp1fh4g5.cloudfront.net/img/pages/fe-thumb/sidebar_5e20b302e1d4f8e801b8e1a930e8840e.webp)