GitHub - cuongtranduc/react-native-detect-press-outside: A wrapper view help to detect when user press outside a child component by passing a ref to this component as a prop

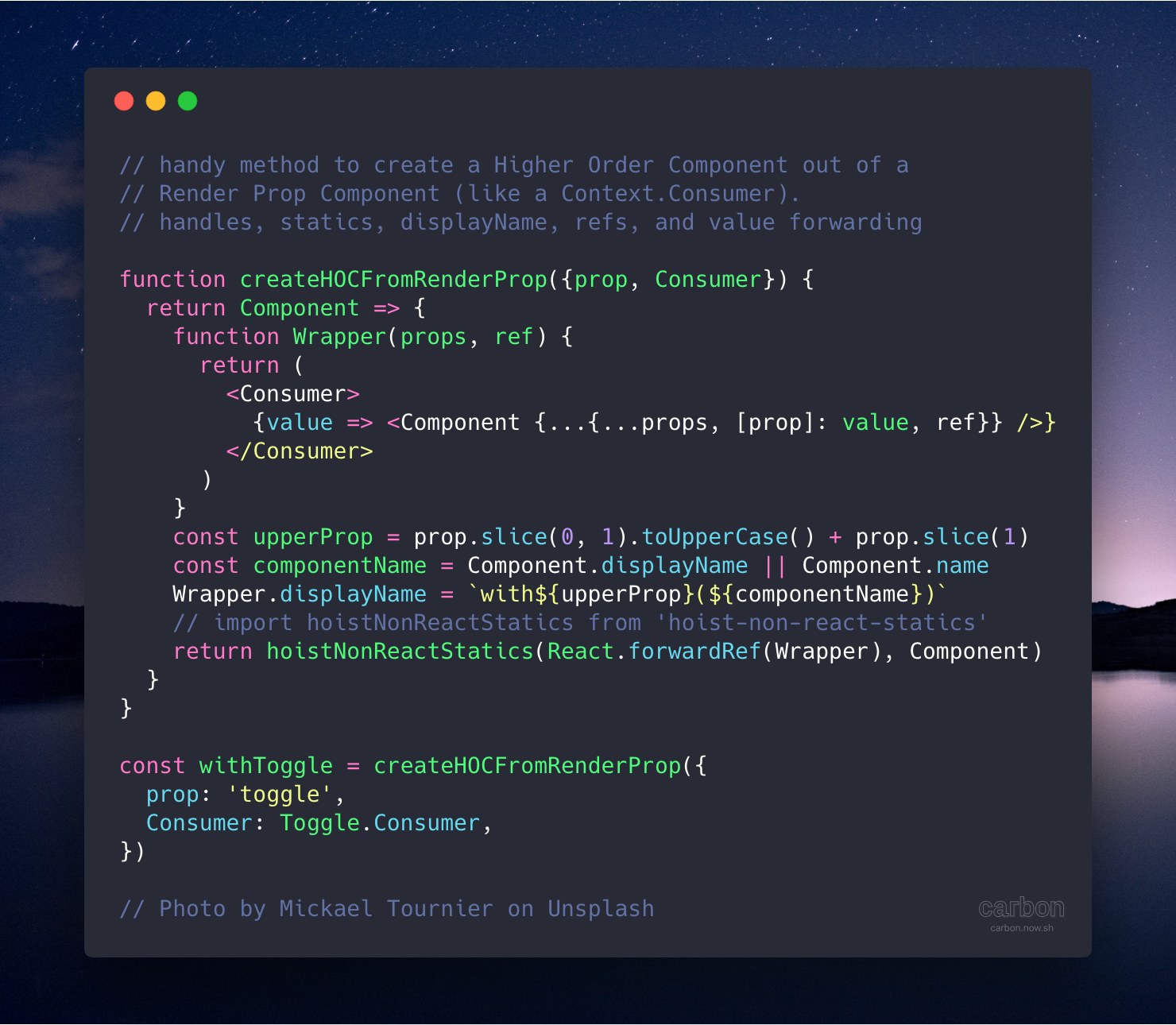
Kent C. Dodds 🌌 a Twitteren: "Take your Render Prop component (like a React.createContext consumer) and make a Higher Order Component with this handy function: https://t.co/JvbztVtJoB https://t.co/tIxKXcif31" / Twitter
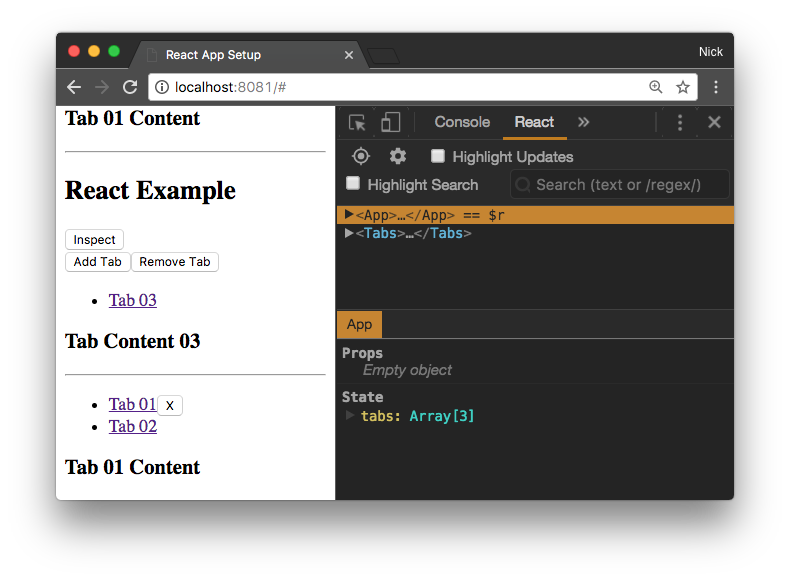
Ref of component inside a wrapper around bottom tab screens · Issue #9243 · react-navigation/react-navigation · GitHub
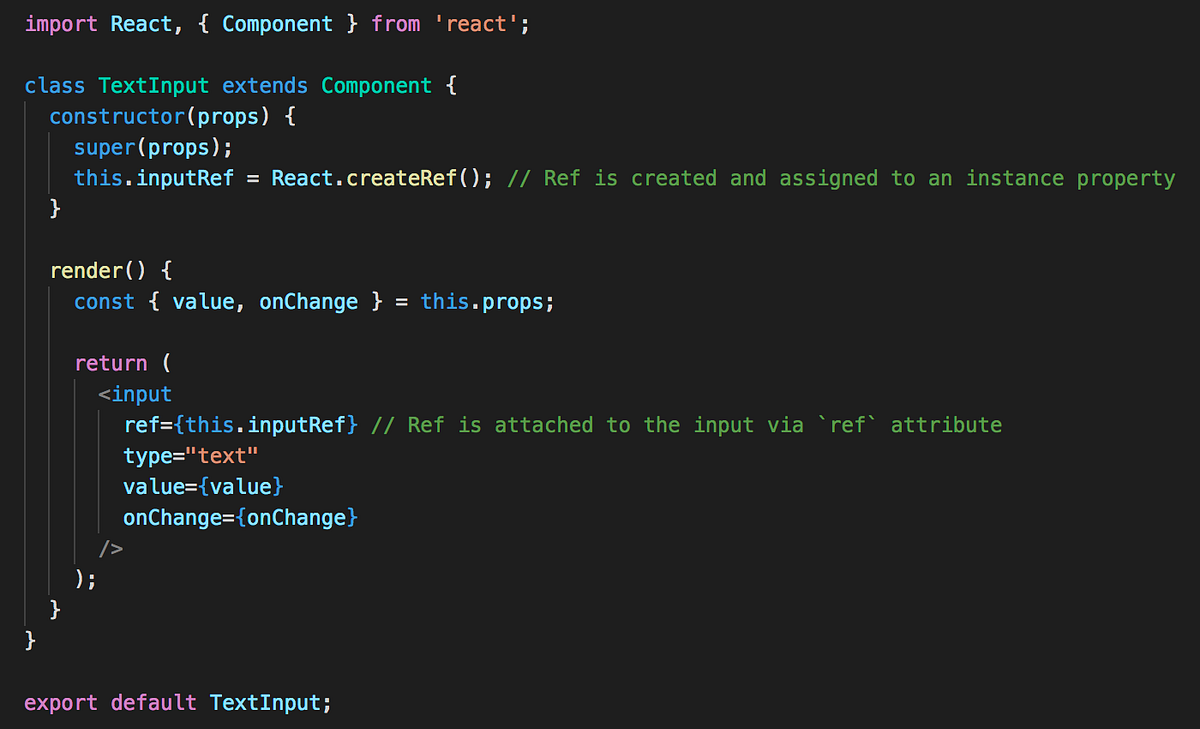
![Kent C. Dodds 🌌 on Twitter: "[See next tweet for a poll]: Which of the things in this code is the "Higher Order Component?" https://t.co/Ph83bpMEu4 https://t.co/ouIxeZELBR" / Twitter Kent C. Dodds 🌌 on Twitter: "[See next tweet for a poll]: Which of the things in this code is the "Higher Order Component?" https://t.co/Ph83bpMEu4 https://t.co/ouIxeZELBR" / Twitter](https://pbs.twimg.com/media/DOr7VEmV4AAl7Bc.jpg)
Kent C. Dodds 🌌 on Twitter: "[See next tweet for a poll]: Which of the things in this code is the "Higher Order Component?" https://t.co/Ph83bpMEu4 https://t.co/ouIxeZELBR" / Twitter

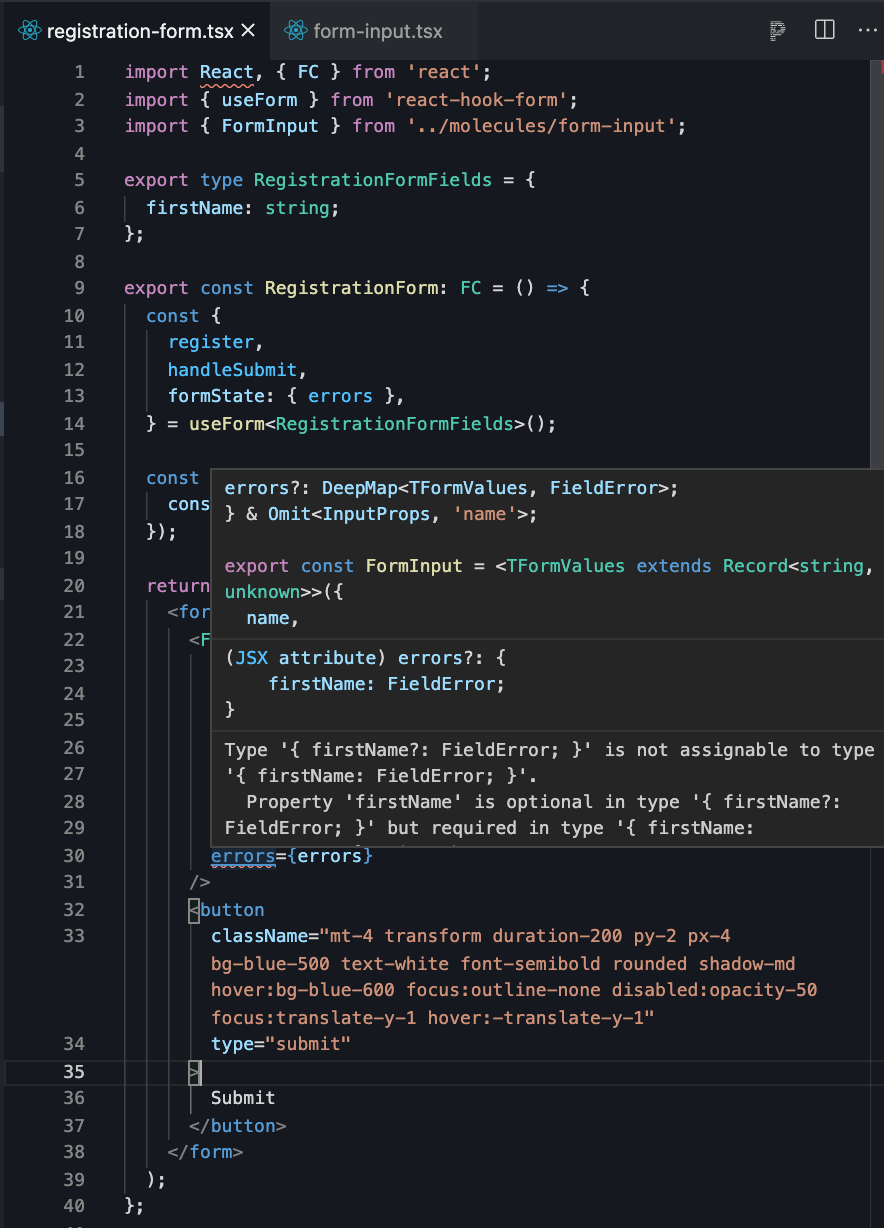
GitHub - typescript-cheatsheets/react: Cheatsheets for experienced React developers getting started with TypeScript